Cara Membuat Efek Zoom Pada Gambar Di Blog / Website Keren - Apa kabar teman - temanku semuanya ?, pada kali ini saya akan share sedikit tentang cara memberikan efek zoom pada gambar di sebuah blog. gambar di blog akan seketika membesar ketika cursor / pointer diarahkan ke suatu gambar yang ada pada blog. dan ini juga sangat berguna bila kamu mempunyai blog tutorial, karena blog tutorial banyak gambar diartikelnya. ( baca juga : Cara Menampilkan Fanspage Facebook Melayang Di Blog Keren )
pada cara ini kita tidak menggunakan javascript, php, atau jquery tapi hanya menggunakan css saja. kita disini akan memberikan efek zoom in dan out pada sebuah gambar di blog / website. ok berikut ini adalah Cara Membuat Efek Zoom Pada Gambar Di Blog / Website Keren.
pada cara ini kita tidak menggunakan javascript, php, atau jquery tapi hanya menggunakan css saja. kita disini akan memberikan efek zoom in dan out pada sebuah gambar di blog / website. ok berikut ini adalah Cara Membuat Efek Zoom Pada Gambar Di Blog / Website Keren.
Cara Mudah Membuat Efek Zoom Di Blog Terbaru
- Seperti biasa masuk dasbhor blogger
- Pilih menu Tema lalu pilih Edit Html
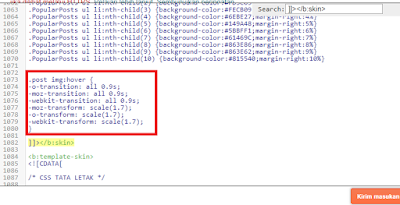
- Lalu Pastekan Kode bawah ini, tepat diatas kode ]]></b:skin> atau </style>
- Lalu klik Simpan Tema. SELESAI..
.post img:hover {
-o-transition: all 0.9s;
-moz-transition: all 0.9s;
-webkit-transition: all 0.9s;
-moz-transform: scale(1.7);
-o-transform: scale(1.7);
-webkit-transform: scale(1.7);
}
( kurang lebih kaya gini )
Itulah Cara Membuat Efek Zoom Pada Gambar Di Blog / Website Keren, semoga artitikel singkat ini dapat bermanfaat, jangan lupa komentar ya boss :).
 Dian Dodhy
Dian Dodhy




1 komentar
main poker dengan banyak penghasilan
ayo segera hubungi kami
WA : +855969190856